


Conceptual design for a financing pilot
Why create a concept?

As part of a larger financing vision we wanted to test the concept of offering financing directly to small businesses through the application. The goal was to understand customer behaviour and language in regards to financing within the product workflow. Creating a concept helped align the team and stakeholders before kicking off detailed design activities.
How we approached the problem
Help our customers get paid sooner
Financing would enable business owners to get paid sooner or choose when they get paid. They won't need to wait for their customer to send them funds.
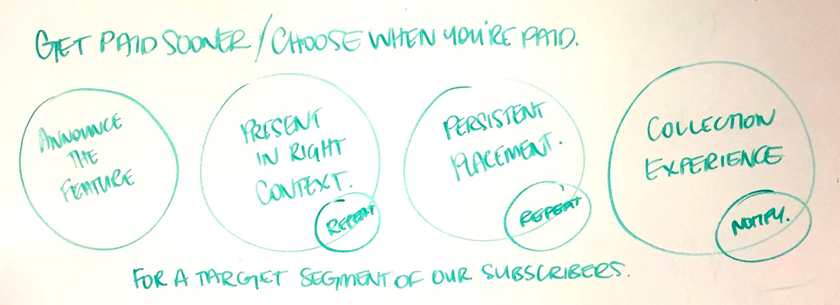
Focus on the key experiences
Working with the product team we sketched out 4 key experiences to focus on and deliver a pilot to customers. There was also a 5th experience that covered repeat customers.

Starting with the customer
We used existing research to create 3 financing personas which were summarised for the team. The personas and assumptions were later tested with customers.
Designing for Cathryn the Caterer
Some key characteristics of Cathryn's catering business:
- High growth with medium sized invoices sent daily
- Looking for ways to expand within the industry
- One off customers creates uncertainty around cashflow
- Customers take too long to pay
- Wants to buy new equipment to expand and win bigger jobs
- Wants a regular cash injection to cover upfront costs for bigger jobs
How Cathryn might use financing
Cathryn the caterer has landed a new job and she needs to purchase the ingredients to cater for the event. She has created an estimate for the client and her out of pocket expenses are larger than normal.
How Cathryn interacts with the key experiences
- Announce: Cathryn is made aware of the financing options.
- Context: Financing is offered at the right time and place.
- Persistent location: Can find financing when needed.
- Reminders and collection: Send reminders and allow Cathryn to pay.
- Repeat: Cathryn has uses financing again on her next job.
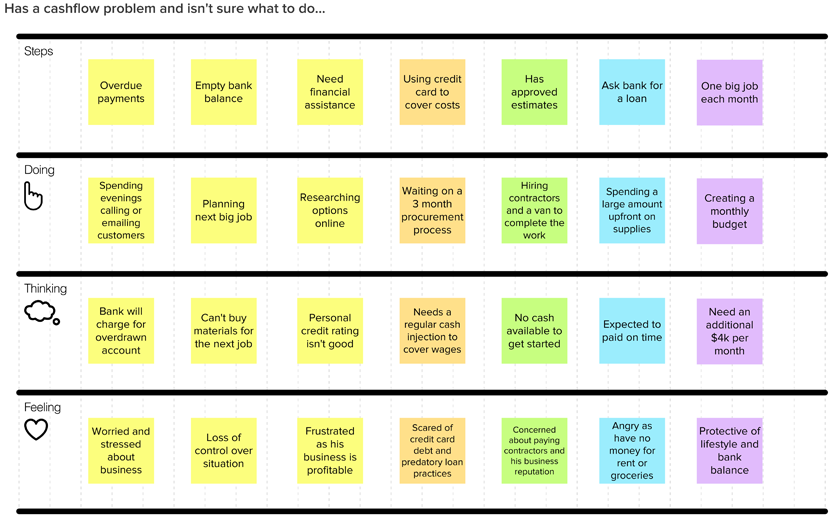
Understanding all the steps
We produced 3 journey maps to understand the different challenges for each of our customer personas.

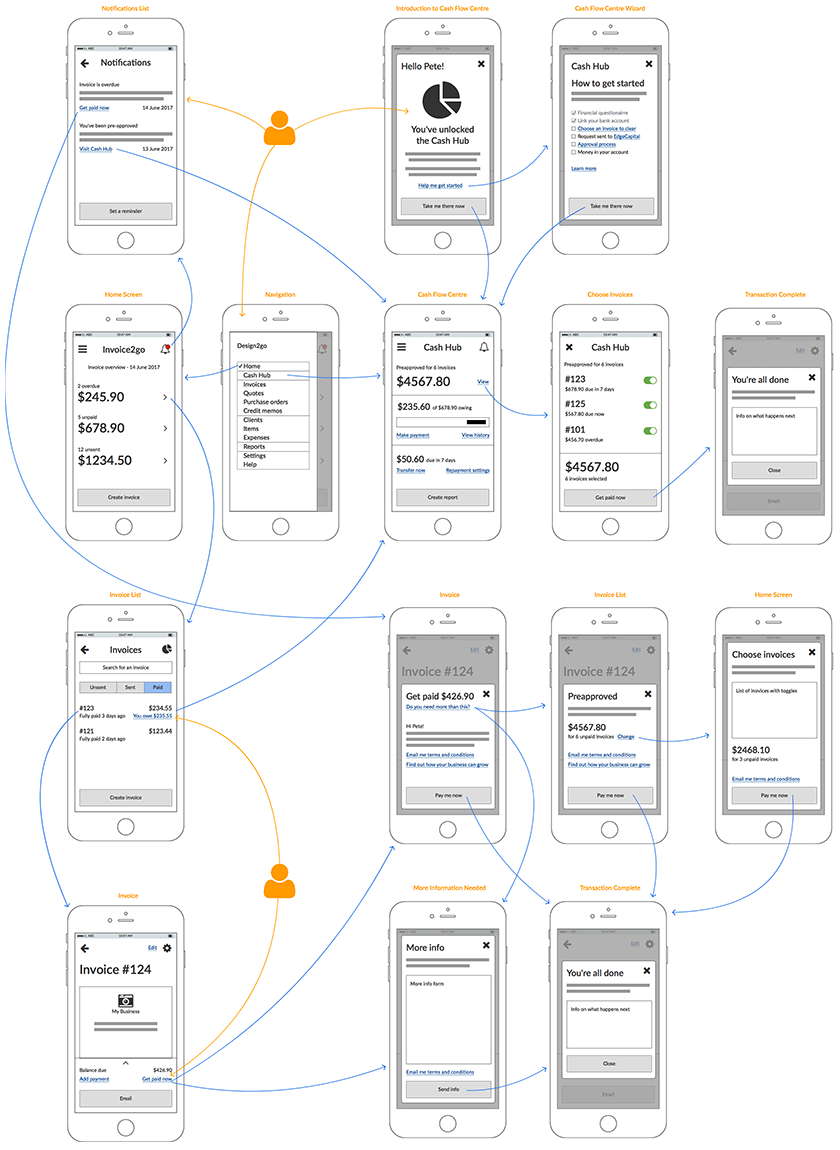
Designing the interaction
Using the journey maps and customer research we diagrammed the financing system. The interaction diagram focussed the design on the key experiences and showed how the concept worked within the current application.

Design wall
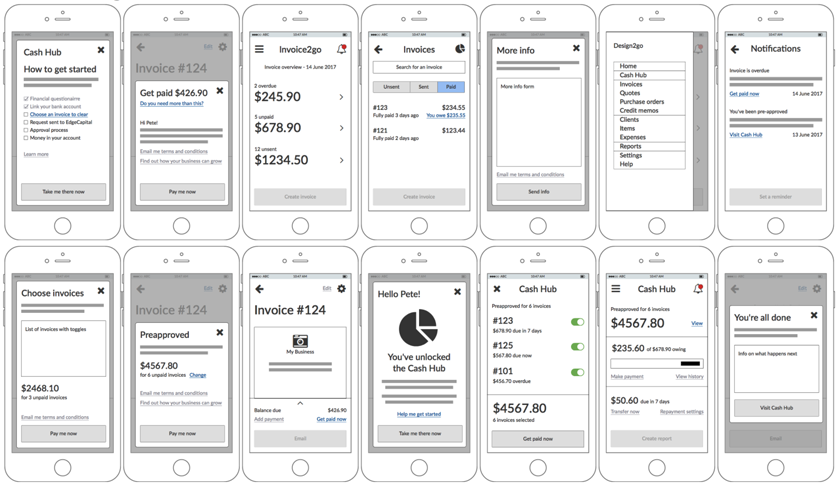
Moving into screen design we created a design wall that expanded on the customer journey maps and interaction diagrams. The design wall was useful for design feedback and involving other teams in the process.

Content challenges
Financing was a new area for the business. In designing content and crafting copy we wanted to stay close to our brand tone of voice. To stay on brand and communicate consistently we developed the following set of principles.
- We’re not a bank. Everything is clear, nothing is hidden.
- We’re on your side. We’re here to help you grow.
- Personalised, seamless and frictionless.
To make sure we met the principles and didn't come across as a bank, we created the following table. The content evolved over time to match the language customers were using in interviews.
| We don't say... | We do say... |
|---|---|
| Financing Credit Loan Clear |
Get capital Offer Cash Payments Repayments Advance Paid |
| Application | No application Application-free Pre-approved |
| Learn more | Find out more |
| Get cash advance | Get invoice advance Get advance |
| Choose cash amount | Choose amount |
Personality
To communicate the principles and brand tone of voice, we developed unique visual designs and illustrations to add personality.

What we did next
After the initial concept phase we ramped up design efforts with a dedicated resource. The concepts were validated with customers and detailed designs produced. To help build the feature a high fidelity prototype was produced.